- Aprender
-
Ecosistema
Ayuda
Herramientas
Librerías Oficiales
Noticias
Lista de Recursos
- Equipo
- Apoyar Vue
- Traducciones
Guía
Conocimientos Esenciales
- Instalación
- Introducción
- La instancia Vue
- Sintaxis de Template
- Propiedades Computadas y Observadores
- Enlace Clases y Estilos
- Renderización Condicional
- Renderizado de lista
- Manejo de eventos
- Binding en Formularios
- Conceptos Básicos de Componentes
Transiciones & Animaciones
- Efectos de Transición
Componentes en Profundidad
- Registro de Componente
- Propiedades
- Eventos personalizados
- Slots
- Componentes Dinámicos & Asíncronos
- Handling Edge Cases
- Transiciones de estado
Reusabilidad & Composición
- Mixins
- Directivas Personalizadas
- Funciones de renderizado & JSX
- Plugins
- Filtros
- Publicación en Producción
Herramientas
- Componentes de un Solo Archivo (Single File Components)
- Testing Unitario
- Soporte TypeScript
Escalando la Aplicación
- Enrutamiento
- Administración del Estado
- Renderizado del lado de Servidor
Funcionamiento Interno
- Reactividad en profundidad
Migraciones
- Migración desde Vue 1.x
- Migración desde Vue Router 0.7.x
- Migración de Vuex 0.6.x a 1.0
Meta Documentación
- Comparación con otros frameworks
- Únete a la comunidad Vue.js!
- Conozca al equipo
Administración del Estado
Implementacion Official Como-Flux
Grandes aplicaciones a menudo pueden crecer en complejidad, debido a múltiples partes de estado dispersas en muchos componentes y las interacciones entre ellos. Para resolver este problema, Vue ofrece vuex: nuestra propia biblioteca de administración de estado inspirada en Elm. Incluso se integra en vue-devtools, proporcionando acceso de cerp configuración a la depuración de viajes en el tiempo.
Informacion para desarrolladores React
Si viene de React, puede que se esté preguntando cómo se compara vuex con redux, la implementación de Flux más popular en ese ecosistema. Redux es en realidad agnóstico en la capa de vista, por lo que se puede usar fácilmente con Vue a través de enlaces simples. Vuex es diferente porque sabe que está en una aplicación Vue. Esto le permite integrarse mejor con Vue, ofreciendo una API más intuitiva y una mejor experiencia de desarrollo.
Gestión de estado simple desde cero
A menudo se pasa por alto que la fuente de la verdad en las aplicaciones de Vue es el objeto de datos en bruto, una instancia de Vue solo le permite acceder a él. Por lo tanto, si tiene un estado que debe ser compartido por varias instancias, puede compartirlo por identidad:
Iconst sourceOfTruth = {}
const vmA = new Vue({
data: sourceOfTruth
})
const vmB = new Vue({
data: sourceOfTruth
})
Ahora, siempre que se mute sourceOfTruth, tanto vmA como vmB actualizarán sus vistas automáticamente. Los subcomponentes dentro de cada una de estas instancias también tendrían acceso a través de this.$root.$data
Ahora tenemos una única fuente de verdad, pero la depuración sería una pesadilla. Cualquier parte de los datos puede ser modificada por cualquier parte de nuestra aplicación en cualquier momento, sin dejar rastro.
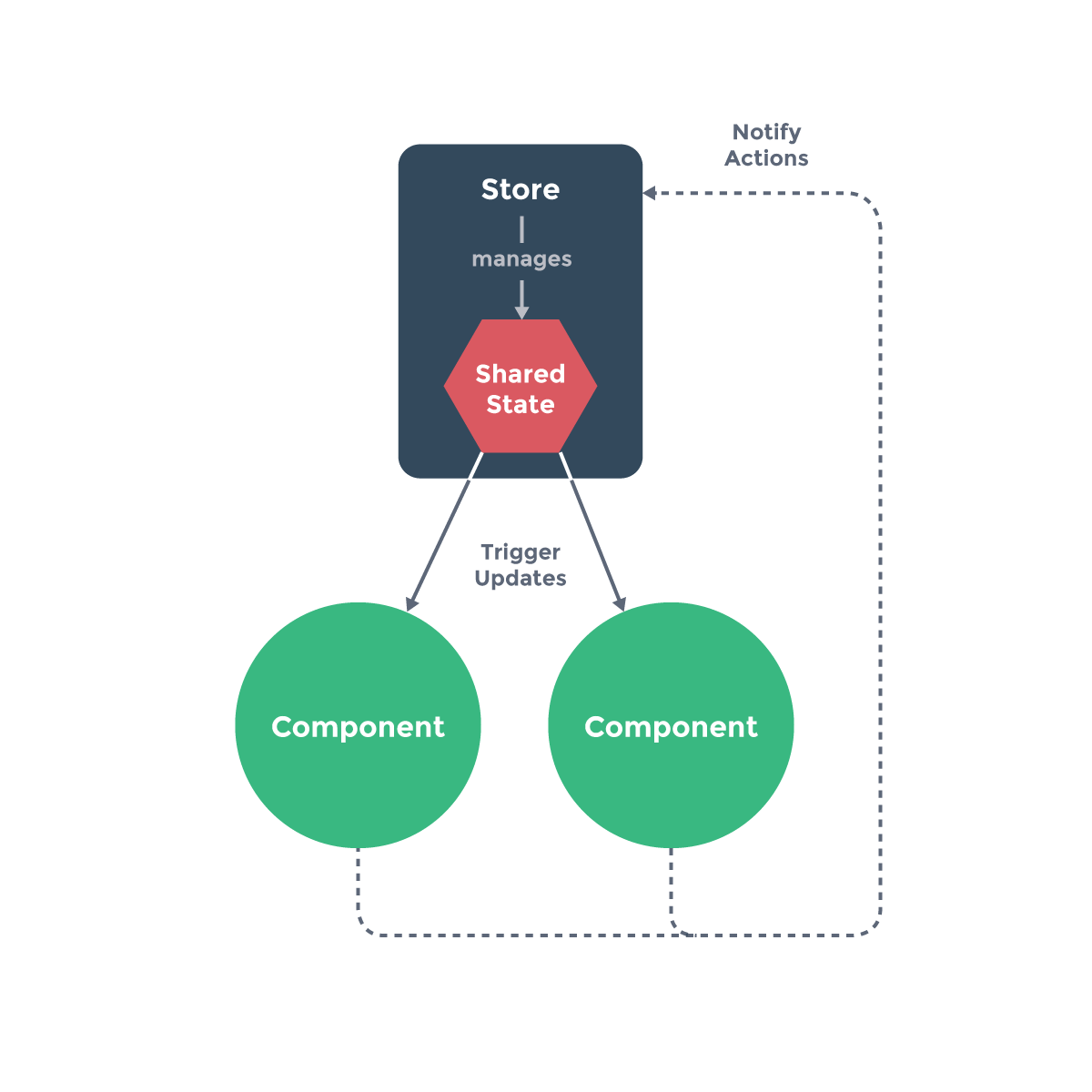
Para ayudar a resolver este problema, podemos adoptar un patrón de tienda:
var store = { |
Observe que todas las acciones que mutan el estado de la tienda se colocan dentro de la misma tienda. Este tipo de administración de estatado centralizado facilita la comprensión de qué tipo de mutaciones podrían ocurrir y cómo se activan. Ahora, cuando algo sale mal, también tendremos un registro de lo que sucedió antes del error.
Además, cada instancia/componente todavía puede poseer y administrar su propio estado privado:
var vmA = new Vue({ |

Es importante tener en cuenta que nunca debe reemplazar el objeto de estado original en sus acciones: los componentes y la tienda deben compartir la referencia al mismo objeto para que se observen las mutaciones.
A medida que continuamos desarrollando la convención donde los componentes nunca pueden mutar directamente el estado que pertenece a una tienda, sino que deben enviar eventos que notifiquen a la tienda para realizar acciones, finalmente llegamos a la arquitectura Flux. El beneficio de esta convención es que podemos registrar todas las mutaciones de estado que ocurren en la tienda e implementar ayudantes de depuración avanzados, como registros de mutación, instantáneas y repeticiones de historial/viajes en el tiempo.
Esto nos lleva de vuelta a vuex, así que si has leído hasta aquí es probable que sea el momento de probarlo!






