- Aprender
-
Ecosistema
Ayuda
Herramientas
Librerías Oficiales
Noticias
Lista de Recursos
- Equipo
- Apoyar Vue
- Traducciones
Guía
Conocimientos Esenciales
- Instalación
- Introducción
- La instancia Vue
- Sintaxis de Template
- Propiedades Computadas y Observadores
- Enlace Clases y Estilos
- Renderización Condicional
- Renderizado de lista
- Manejo de eventos
- Binding en Formularios
- Conceptos Básicos de Componentes
Transiciones & Animaciones
- Efectos de Transición
Componentes en Profundidad
- Registro de Componente
- Propiedades
- Eventos personalizados
- Slots
- Componentes Dinámicos & Asíncronos
- Handling Edge Cases
- Transiciones de estado
Reusabilidad & Composición
- Mixins
- Directivas Personalizadas
- Funciones de renderizado & JSX
- Plugins
- Filtros
- Publicación en Producción
Herramientas
- Componentes de un Solo Archivo (Single File Components)
- Testing Unitario
- Soporte TypeScript
Escalando la Aplicación
- Enrutamiento
- Administración del Estado
- Renderizado del lado de Servidor
Funcionamiento Interno
- Reactividad en profundidad
Migraciones
- Migración desde Vue 1.x
- Migración desde Vue Router 0.7.x
- Migración de Vuex 0.6.x a 1.0
Meta Documentación
- Comparación con otros frameworks
- Únete a la comunidad Vue.js!
- Conozca al equipo
La instancia Vue
Creando una instancia de Vue
Cada aplicación de Vue se comienza creando una nueva Instancia de Vue con la función Vue:
var vm = new Vue({ |
Aunque no estrictamente asociado con el patrón MVVM, el diseño de Vue fue en parte inspirado por él.
Como una convención, solemos usar la variable vm (abreviación de ViewModel) para hacer referencia a nuestra instancia de Vue.
Cuando usted crea una instancia de Vue, le pasa un objeto options. La mayor parte de esta guía describe cómo usted puede usar estas opciones para crear el comportamiento deseado.
Como referencia, usted puede visitar también la lista completa de opciones en la documentación de la API.
Una aplicación Vue está conformada por una instancia Vue raíz creada con new Vue, opcionalmente organizada dentro de un árbol de componentes reusables anidados. Por ejemplo, el árbol de una aplicación TO-DO podría verse así:
Root Instance |
Hablaremos sobre el sistema de componentes en detalle después. Por ahora, solo es necesario saber que todos los componentes de Vue son también instancias de Vue, por lo tanto aceptan el mismo objeto options (excepto para unas pocas específicas opciones de raíz).
Datos y Métodos
Cuando una instancia Vue es creada, agrega todas las propiedades encontradas en su objeto data al sistema de reactividad de Vue. Cuando los valores de estas propiedades cambian, la vista “reaccionará”, actualizándose para coincidir con los nuevos valores.
// Nuestro objeto data |
Cuando estos datos cambian, la vista volverá a renderizarse. Es preciso señalar que las propiedades en data solo son reactivas si ya existían cuando se creó la instancia. Eso significa que si usted agrega una nueva propiedad, como:
vm.b = 'hola' |
Entonces los cambios de b no producirán ninguna actualización en la vista. Si sabe que necesitará una propiedad más adelante, pero comienza vacía o inexistente, necesitará setear un valor inicial. Por ejemplo:
data: { |
La unica excepción a esto es el uso de Object.freeze(), lo que evita que se modifiquen las propiedades existentes, lo que también significa que el sistema de reactividad no puede rastrear cambios.
var obj = { |
<div id="app"> |
Además de las propiedades de datos, las instancias de Vue exponen una serie de métodos y propiedades de instancia útiles. Estos tienen el prefijo $ para diferenciarlos de las propiedades definidas por el usuario. Por ejemplo:
var data = { a: 1 } |
En el futuro, puede consultar la documentación de la API para una lista completa de propiedades y métodos de instancia.
Hooks del Ciclo de vida de la Instancia
Cada instancia de Vue pasa a través de una serie de pasos de inicialización cuando es creada - por ejemplo, se necesita configurar la observación de datos, compilar la plantilla, montar la instancia en el DOM y actualizar el DOM cuando cambian los datos. En el camino, también se ejecutan funciones llamadas hooks del ciclo de vida, lo que brinda a los usuarios la oportunidad de agregar su propio código en etapas específicas.
Por ejemplo, el hook created puede ser utilizado para ejecutar código después que una instancia es creada:
new Vue({ |
También hay otros hooks que se llamarán en diferentes etapas del ciclo de vida de la instancia, como mounted, updated, y destroyed. Todos los hooks del ciclo de vida se llaman en el contexto this apuntando a la instancia de Vue que lo invoca.
No usar arrow functions en una propiedad de opciones o respuesta, como created: () => console.log(this.a) or vm.$watch('a', newValue => this.myMethod()). Dado que las arrow functions están vinculadas al contexto padre, this no será la instancia de Vue como lo esperaría, lo que suele producir errores, como ‘Uncaught TypeError: Cannot read property of undefinedoUncaught TypeError: this.myMethod is not a function`.
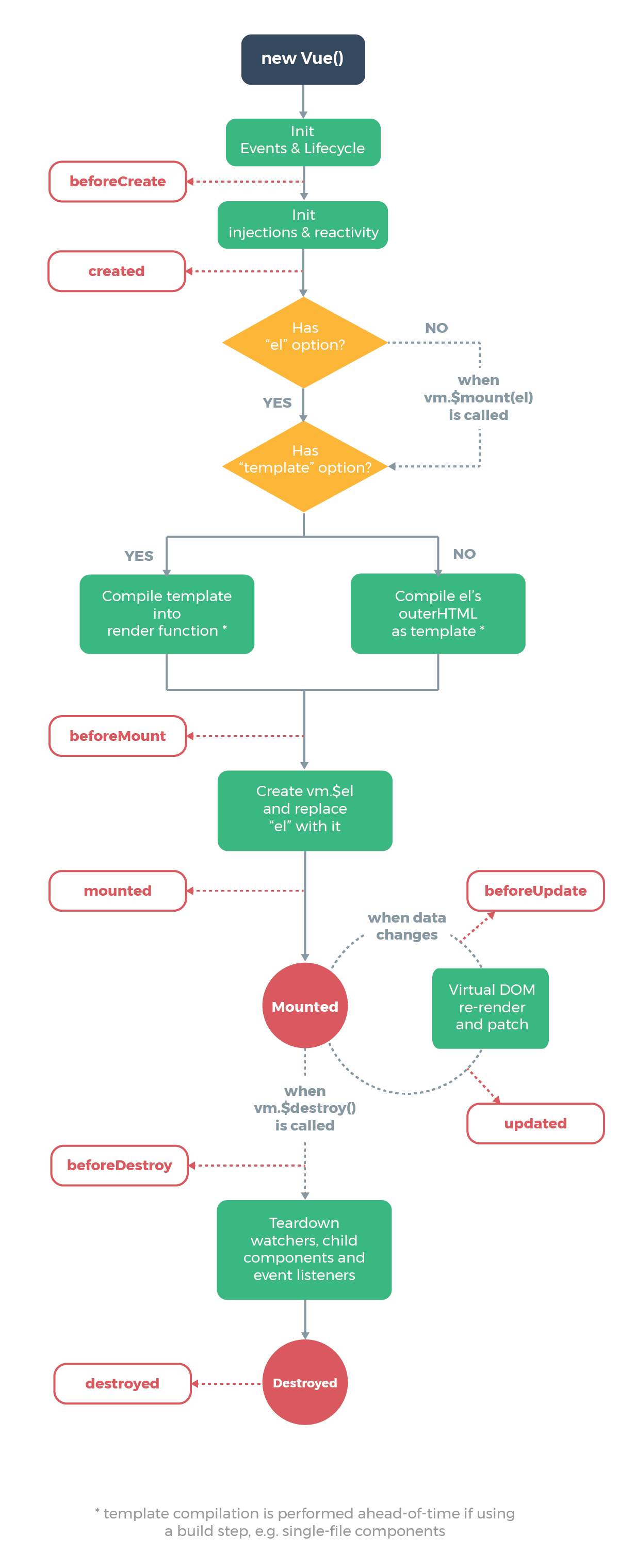
Diagrama del Ciclo de vida
La imagen de abajo es un diagrama para el ciclo de vida de una instancia. No es necesario que entienda como funciona todo en este momento, pero a medida que aprenda y construya más, será una referencia útil.