- Aprender
-
Ecosistema
Ayuda
Herramientas
Librerías Oficiales
Noticias
Lista de Recursos
- Equipo
- Apoyar Vue
- Traducciones
Guía
Conocimientos Esenciales
- Instalación
- Introducción
- La instancia Vue
- Sintaxis de Template
- Propiedades Computadas y Observadores
- Enlace Clases y Estilos
- Renderización Condicional
- Renderizado de lista
- Manejo de eventos
- Binding en Formularios
- Conceptos Básicos de Componentes
Transiciones & Animaciones
- Efectos de Transición
Componentes en Profundidad
- Registro de Componente
- Propiedades
- Eventos personalizados
- Slots
- Componentes Dinámicos & Asíncronos
- Handling Edge Cases
- Transiciones de estado
Reusabilidad & Composición
- Mixins
- Directivas Personalizadas
- Funciones de renderizado & JSX
- Plugins
- Filtros
- Publicación en Producción
Herramientas
- Componentes de un Solo Archivo (Single File Components)
- Testing Unitario
- Soporte TypeScript
Escalando la Aplicación
- Enrutamiento
- Administración del Estado
- Renderizado del lado de Servidor
Funcionamiento Interno
- Reactividad en profundidad
Migraciones
- Migración desde Vue 1.x
- Migración desde Vue Router 0.7.x
- Migración de Vuex 0.6.x a 1.0
Meta Documentación
- Comparación con otros frameworks
- Únete a la comunidad Vue.js!
- Conozca al equipo
Introducción
¿Qué es Vue.js?
Vue (pronunciado /vjuː/, como view) es un framework progresivo para construir interfaces de usuario. A diferencia de otros frameworks monolíticos, Vue está diseñado desde cero para ser utilizado incrementalmente. La librería central está enfocada solo en la capa de visualización, y es fácil de utilizar e integrar con otras librerías o proyectos existentes. Por otro lado, Vue también es perfectamente capaz de impulsar sofisticadas Single-Page Applications cuando se utiliza en combinación con herramientas modernas y librerías de apoyo.
Si desea obtener más información sobre Vue antes de profundizar, creamos un video paseando a través de los principios básicos, con un proyecto de ejemplo.
Si usted es un desarrollador frontend experimentado y desea saber cómo Vue se compara con otras librerías/frameworks, consulte la Comparación con Otros Frameworks.
Empezando
La guía oficial asume conocimientos de nivel intermedio de HTML, CSS y JavaScript. Si usted es totalmente nuevo en el desarrollo frontend, puede que no sea la mejor idea saltar directamente a un framework como su primer paso - ¡capte lo básico y luego vuelva! La experiencia previa con otros frameworks ayuda, pero no es necesaria.
La forma más fácil de probar Vue.js es usando el ejemplo Hola Mundo en JSFiddle. Siéntase libre de abrirlo en otra pestaña y seguirlo mientras analizamos algunos ejemplos básicos. O puede crear un archivo index.html e incluir Vue con:
<!-- versión de desarrollo, incluye advertencias de ayuda en la consola --> |
o con:
<!-- versión de producción, optimizada para tamaño y velocidad --> |
La página de instalación proporciona más opciones de instalación de Vue. Nota: No recomendamos que los principiantes comiencen con vue-cli, especialmente si aún no están familiarizados con las herramientas de build basadas en Node.js.
Si prefiere algo más interactivo, también puede ver esta serie de tutoriales en Scrimba, que le ofrece una combinación de screencast y playground de código con los que puede pausar y jugar en cualquier momento.
Renderización Declarativa
En el núcleo de Vue.js se encuentra un sistema que nos permite procesar datos de forma declarativa al DOM mediante una sintaxis de plantilla sencilla:
<div id="app"> |
var app = new Vue({ |
¡Ya hemos creado nuestra primera aplicación Vue! Esto parece bastante similar a la representación de un template string, pero Vue ha hecho mucho trabajo por debajo. Los datos y el DOM ahora están vinculados, y todo ahora es reactivo. ¿Cómo sabemos? Abra la consola de JavaScript de su navegador (ahora mismo, en esta página) y cambie el valor de app.message a un valor diferente. Debería ver que el ejemplo se ha renderizado con el nuevo valor que acaba de ingresar.
Además de la interpolación de texto, también podemos enlazar atributos de elementos como este:
<div id="app-2"> |
var app2 = new Vue({ |
Aquí nos encontramos con algo nuevo. El atributo v-bind que está viendo se llama directiva. Las directivas tienen el prefijo v- para indicar que son atributos especiales proporcionados por Vue, y como puede haber adivinado, aplican un comportamiento reactivo especial al DOM representado. Aquí, básicamente se dice “mantener el atributo title de este elemento actualizado con la propiedad message en la instancia de Vue”.
Si vuelve a abrir la consola de JavaScript e ingresa app2.message = 'some new message', verá una vez más que el HTML enlazado, en este caso el atributo title, se ha actualizado.
Condicionales y Bucles
También es fácil alternar la presencia de un elemento:
<div id="app-3"> |
var app3 = new Vue({ |
Continúa y escribe app3.seen = false en la consola. Deberías ver el mensaje desaparecer.
Este ejemplo demuestra que podemos vincular datos no solo con el texto y los atributos, sino también con la estructura del DOM. Además, Vue también proporciona un potente sistema de efectos de transición que puede aplicar automáticamente efectos de transición cuando los elementos son insertados, actualizados o eliminados por Vue.
Hay bastantes otras directivas, cada una con su propia funcionalidad especial. Por ejemplo, la directiva v-for se puede usar para mostrar una lista de elementos utilizando los datos de un Array:
<div id="app-4"> |
var app4 = new Vue({ |
- {{ todo.text }}
En la consola, ingrese app4.todos.push ({text: 'Nuevo elemento'}). Debería ver un nuevo elemento agregado a la lista.
Manejando Interacciones del Usuario
Para permitir que los usuarios interactúen con su aplicación, podemos usar la directiva v-on para adjuntar escuchas de eventos que invocan métodos en nuestras instancias de Vue:
<div id="app-5"> |
var app5 = new Vue({ |
{{ message }}
Tenga en cuenta que en este método, actualizamos el estado de nuestra aplicación sin tocar el DOM: Vue maneja todas las manipulaciones del DOM y el código que usted escribe se enfoca en la lógica subyacente.
Vue también proporciona la directiva v-model que hace que el enlace bidireccional entre los controles de los formularios y el estado de la aplicación sea muy sencilla:
<div id="app-6"> |
var app6 = new Vue({ |
{{ message }}
Composición con Componentes
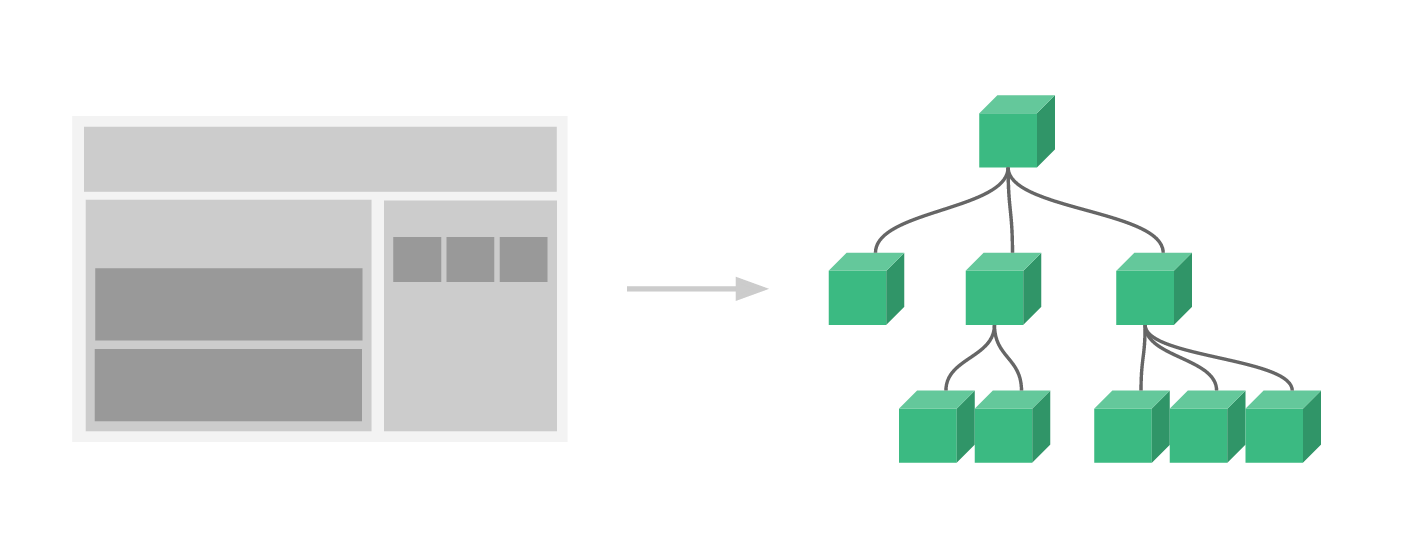
El sistema de componentes es otro concepto importante en Vue, porque es una abstracción que nos permite crear aplicaciones a gran escala compuestas de componentes pequeños, independientes y, a menudo, reutilizables. Si lo pensamos, casi cualquier tipo de interfaz de aplicación se puede abstraer en un árbol de componentes:

En Vue, un componente es esencialmente una instancia de Vue con opciones predefinidas. Registrar un componente en Vue es sencillo:
// Define un nuevo componente llamado todo-item |
Ahora puedes incluirlo en el template de otro componente:
<ol> |
Pero esto supondría tener el mismo texto para cada tarea, que no es muy interesante. Es posible que se pueda pasar datos de un scope o contexto padre a uno secundario en los componentes hijos. Modifique la configuración del componente para que acepte una propiedad:
Vue.component('todo-item', { |
Ahora podemos pasar la tarea a cada componente repetido usando v-bind:
<div id="app-7"> |
Vue.component('todo-item', { |
Este es un ejemplo ficticio, pero hemos logrado separar nuestra aplicación en dos unidades más pequeñas, y el componente hijo está razonablemente bien desacoplado del componente padre a través de la interfaz de propiedades. Ahora podemos mejorar aún más nuestro componente <todo-item> con un template y lógica más complejas sin afectar la aplicación principal.
En una aplicación grande, es necesario dividir toda la aplicación en componentes para que el desarrollo sea manejable. Hablaremos mucho más sobre los componentes más adelante en la guía, pero aquí hay un ejemplo (imaginario) de cómo se vería el template de una aplicación con componentes:
<div id="app"> |
Relación con Elementos Personalizados
Es posible que haya notado que los componentes de Vue son muy similares a Elementos personalizados, que forman parte de las Especificaciones de Componentes Web. Esto se debe a que la sintaxis de los componentes de Vue está modelada de forma flexible según la especificación. Por ejemplo, los componentes de Vue implementan la API de Slot y el atributo especial is. Sin embargo, hay algunas diferencias clave:
La especificación de componentes web se ha finalizado, pero no se implementa de forma nativa en todos los navegadores. Safari 10.1+, Chrome 54+ y Firefox 63+ soportan de forma nativa los componentes web. En comparación, los componentes de Vue no requieren polyfills y funcionan de manera consistente en todos los navegadores compatibles (IE9 y superiores). Cuando sea necesario, los componentes de Vue también se pueden envolver dentro de un elemento personalizado nativo.
Los componentes de Vue proporcionan características importantes que no están disponibles en elementos personalizados sencillos, especialmente el flujo de datos de componentes cruzados, la comunicación de eventos personalizados y las integraciones de herramientas de construcción.
¿Listo para más?
Hemos presentado brevemente las funciones más básicas del núcleo de Vue.js. El resto de esta guía tratará estas y otras funciones avanzadas con detalles mucho más precisos, ¡así que asegúrese de leer todo esto!






