- Aprender
-
Ecosistema
Ayuda
Herramientas
Librerías Oficiales
Noticias
Lista de Recursos
- Equipo
- Apoyar Vue
- Traducciones
Libro de Recetasbeta
- Introducción
- Agregando Propiedades de Instancia
- Validación de Formularios
- Sistema de Íconos SVG Editables
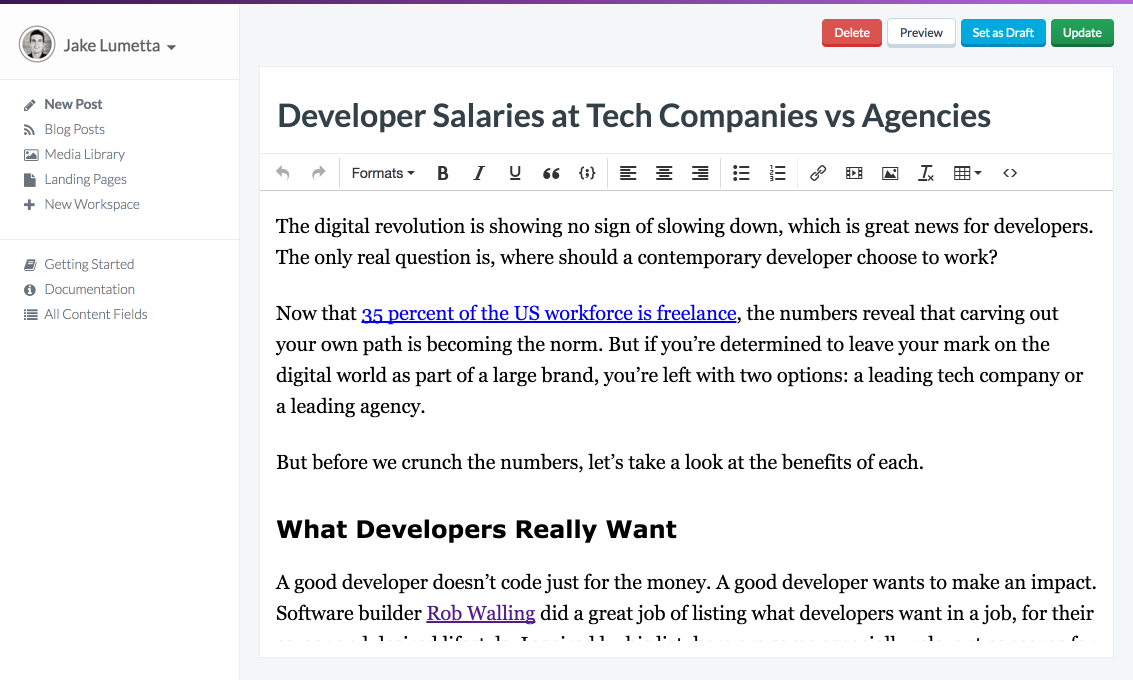
- Crear un Blog en base a un CMS
- Pruebas unitarias de componentes Vue
- Creando Directivas de Desplazamiento
- Depurando en VS Code
- Usando Axios para consumir APIs
- Evitando las fugas de memoria
- Almacenamiento del lado del cliente
- Paquete de Componentes de Vue para npm
- Dockerizar una aplicación Vue.js
- Uso práctico de scoped slots con GoogleMaps
Crear un Blog en base a un CMS
Así que acaba de lanzar su sitio web Vue.js, felicidades! Ahora usted desea agregar un blog que se conecte rápidamente a su sitio web y no quiere tener que activar un servidor completo solo para alojar una instancia de Wordpress (o cualquier CMS con DB). ¿Quiere simplemente poder agregar algunos componentes del blog Vue.js y algunas rutas y hacer que todo funcione, verdad? Lo que está buscando es un blog que esté completamente basado en API y que pueda consumir directamente desde su aplicación Vue.js. Este tutorial le enseñará a usted cómo hacerlo, ¡Comencemos!
Vamos a construir rápidamente un blog basado en CMS con Vue.js. Utilizaremos ButterCMS, un CMS que le permite administrar contenido usando el panel de control de ButterCMS e integrar nuestra API de contenido en su aplicación Vue.js. Puede utilizar ButterCMS para proyectos Vue.js nuevos o existentes.

Instalar
Ejecuta esto en tu línea de comando:
npm install buttercms --save |
Butter también se puede cargar utilizando un CDN:
<script src="https://cdnjs.buttercms.com/buttercms-1.1.0.min.js"></script> |
Inicio rápido
Configure su token API:
var butter = require('buttercms')('su_api_token'); |
Usando ES6:
import Butter from 'buttercms'; |
Usando CDN:
<script src="https://cdnjs.buttercms.com/buttercms-1.1.0.min.js"></script> |
Importe este archivo en cualquier componente que desee utilizar ButterCMS. Luego desde la consola ejecute:
butter.post.list({page: 1, page_size: 10}).then(function(response) { |
Esta solicitud de API recupera sus publicaciones del blog. Su cuenta viene con una publicación de ejemplo que verá en la respuesta.
Mostrar las publicaciones
Para mostrar las publicaciones, creamos una ruta /blog (usando Vue Router) en nuestra aplicación y obtenemos las publicaciones del blog desde la API de Butter, así como una ruta / blog/:slug para manejar las publicaciones individuales.
Consulte la Referencia de API de ButterCMS para ver opciones adicionales, como filtrar por categoría o por autor. La respuesta también incluye algunos metadatos que usaremos para la paginación.
router/index.js:
import Vue from 'vue' |
Luego cree components/BlogHome.vue que será la página de inicio de su blog que enumera sus publicaciones más recientes.
<script> |
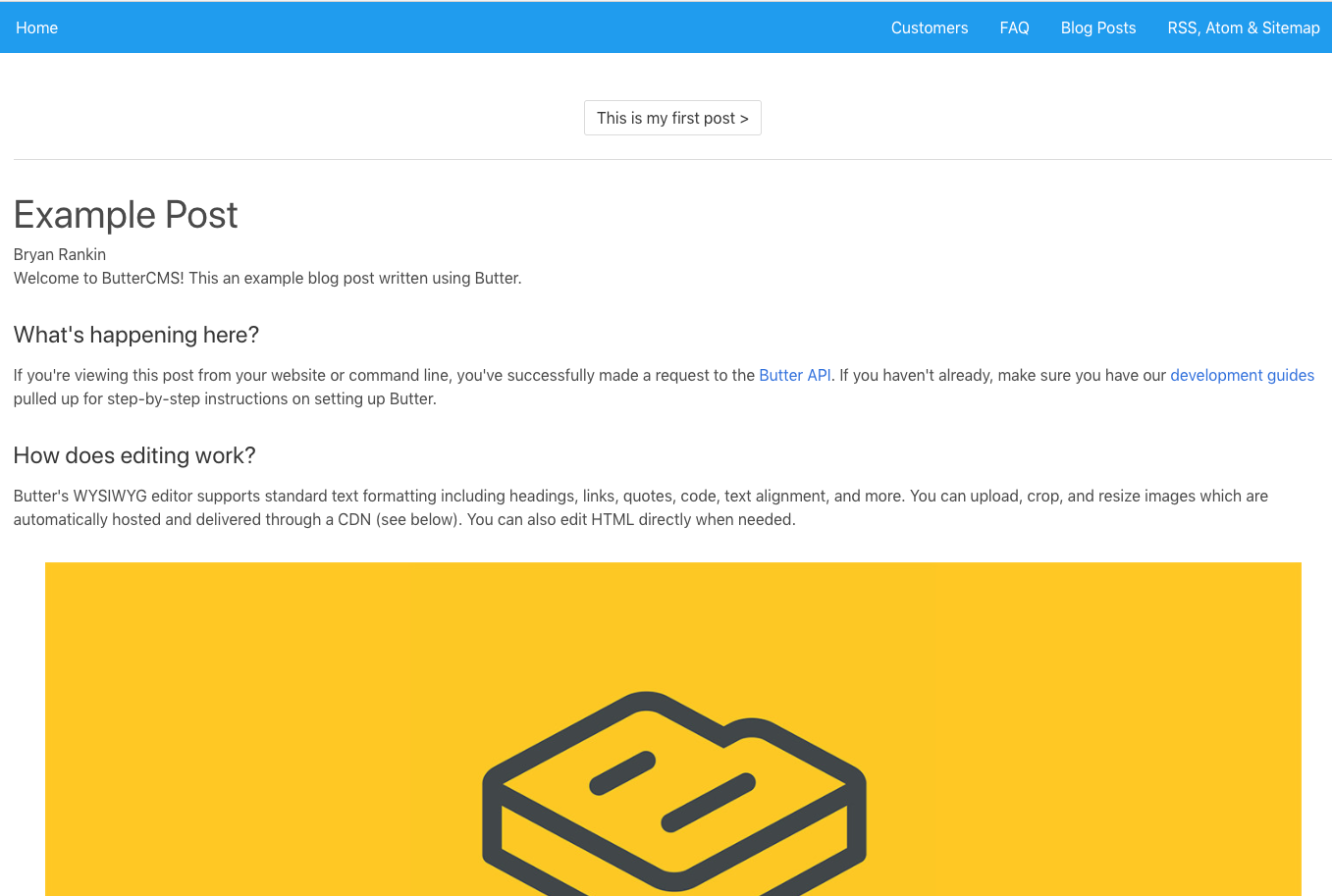
Así es como se ve (note que agregamos CSS de https://bulma.io/ para dar un estilo rápido):

Ahora cree components/BlogPost.vue que será su página de publicación de blog para listar una sola publicación.
<script> |
Aquí hay una vista previa:

Ahora nuestra aplicación está trayendo todas las publicaciones del blog y podemos navegar a las publicaciones individuales. Sin embargo, nuestros botones de publicación siguiente/anterior no funcionan.
Una cosa a tener en cuenta cuando se usan rutas con parámetros es que cuando el usuario navega desde /blog/foo a /blog/bar, se reutilizará la misma instancia de componente. Dado que ambas rutas representan el mismo componente, esto es más eficiente que destruir la instancia anterior y luego crear una nueva.
Tenga en cuenta que utilizar el componente de esta manera significará que no se llamarán los hooks del ciclo de vida del componente. Visite los documentos de Vue Router para obtener más información sobre Coincidencia dinámica de rutas
Para arreglar esto necesitamos ver el objeto $route y llamar getPost() cuando la ruta cambia.
Sección <script> actualizada en components/BlogPost.vue:
<script> |
Ahora su aplicación tiene un blog en funcionamiento que se puede actualizar fácilmente en el panel de ButterCMS.
Categorías, Etiquetas y Autores
Use las API de Butter para categorías, etiquetas y autores para mostrar y filtrar contenido en su blog.
Consulte la referencia de la API ButterCMS para obtener más información sobre estos objetos:
Aquí hay un ejemplo sobre como enumerar todas las categorías y obtener publicaciones por categoría. Invoque a estos métodos en el hook de ciclo de vida created():
methods: { |
Patrones alternativos
Un patrón alternativo a considerar, especialmente si usted prefiere escribir solo en Markdown, es usar algo como Nuxtent. Nuxtent le permite usar Vue Component dentro de los archivos de Markdown. Este enfoque sería similar a un enfoque de sitio estático (es decir, Jekyll) en el que compones las publicaciones de tu blog en archivos Markdown. Nuxtent agrega una buena integración entre Vue.js y Markdown, lo que le permite vivir en un mundo 100% Vue.js.
En resumen
¡Eso es todo! Ahora usted tiene un blog completamente funcional con CMS que se ejecuta en su aplicación. Esperamos que este tutorial le haya sido útil y que su experiencia de desarrollo con Vue.js sea aún más agradable :)






