- Aprender
-
Ecosistema
Ayuda
Herramientas
Librerías Oficiales
Noticias
Lista de Recursos
- Equipo
- Apoyar Vue
- Traducciones
Libro de Recetasbeta
- Introducción
- Agregando Propiedades de Instancia
- Validación de Formularios
- Sistema de Íconos SVG Editables
- Crear un Blog en base a un CMS
- Pruebas unitarias de componentes Vue
- Creando Directivas de Desplazamiento
- Depurando en VS Code
- Usando Axios para consumir APIs
- Evitando las fugas de memoria
- Almacenamiento del lado del cliente
- Paquete de Componentes de Vue para npm
- Dockerizar una aplicación Vue.js
- Uso práctico de scoped slots con GoogleMaps
Depurando en VS Code
Toda aplicación alcanza un punto donde es necesario entender los errores, desde
los más chicos a los más grandes. En esta receta, se exploran algunos flujos de
trabajo para usuarios de VS Code a quienes les gustaría depurar su aplicación en
el navegador.
Esta receta muestra como depurar aplicaciones Vue CLI en VS Code mientras ejecutan en el navegador.
Nota: Esta receta cubre Chrome y Firefox. Si ud sabe como configurar la
depuración en VS Code con otros navegadores, por favor considere compartir sus percepciones (vea al final de la página).
Prerequisitos
Asegúrese de tener VS Code y el navegador de su preferencia instalado,
así como también la última versión de la extensión de depuración que corresponda instalada y habilitada:
Instale y cree un proyecto con vue-cli, siguiendo las instrucciones en Guía Vue CLI.
Muévase dentro del directorio de la aplicación recientemente creada y abra VS Code.
Mostrando código fuente en el Navegador
Antes de que pueda depurar sus componentes Vue desde VS Code, necesitará
actualizar la configuración de Webpack generada para poder construir los
sourcemaps. Haremos esto para que nuestro depurador tenga una forma de
correlacionar el código del archivo comprimido con la posición en el archivo
original. Esto asegura que pueda depurar una aplicación incluso luego de
que sus assets hayan sido optimizados por Webpack.
Si usa Vue CLI 2, configure o actualice la propiedad devtool dentro deindex.js:
devtool: 'source-map', |
Si usa Vue CLI 3, configure o actualice la propiedad devtool dentro devue.config.js:
module.exports = { |
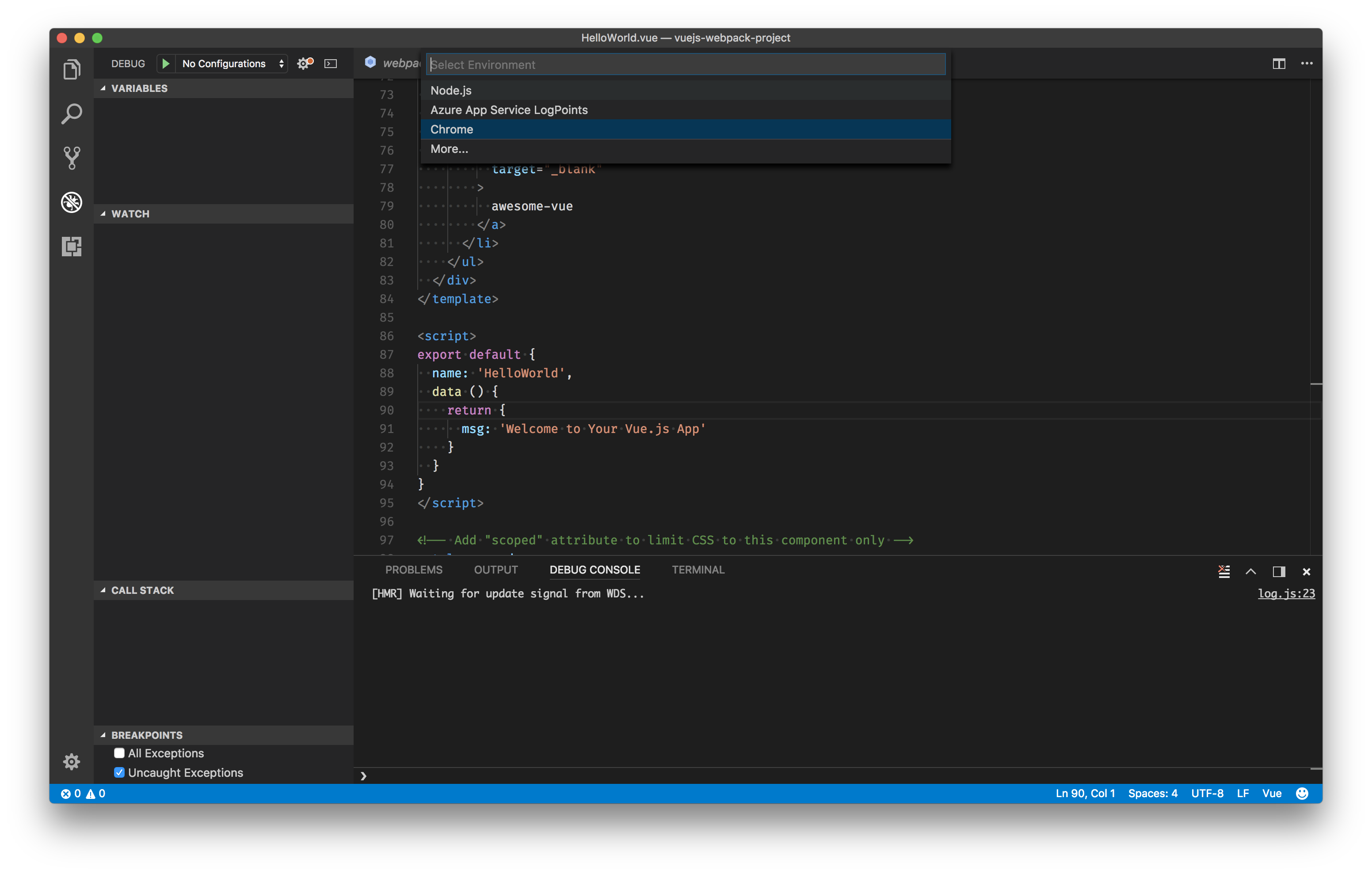
Lanzando la aplicación desde VS Code
Haga clic en el icono Depurar en la Barra de Actividad para cargar la vista de
Depuración. Luego haga clic en el icono Engranaje para configurar el archivolaunch.json, seleccione Chrome/Firefox: Launch como el entorno. Reemplace
el contenido del archivo launch.json generado con la configuración correspondiente:

{ |
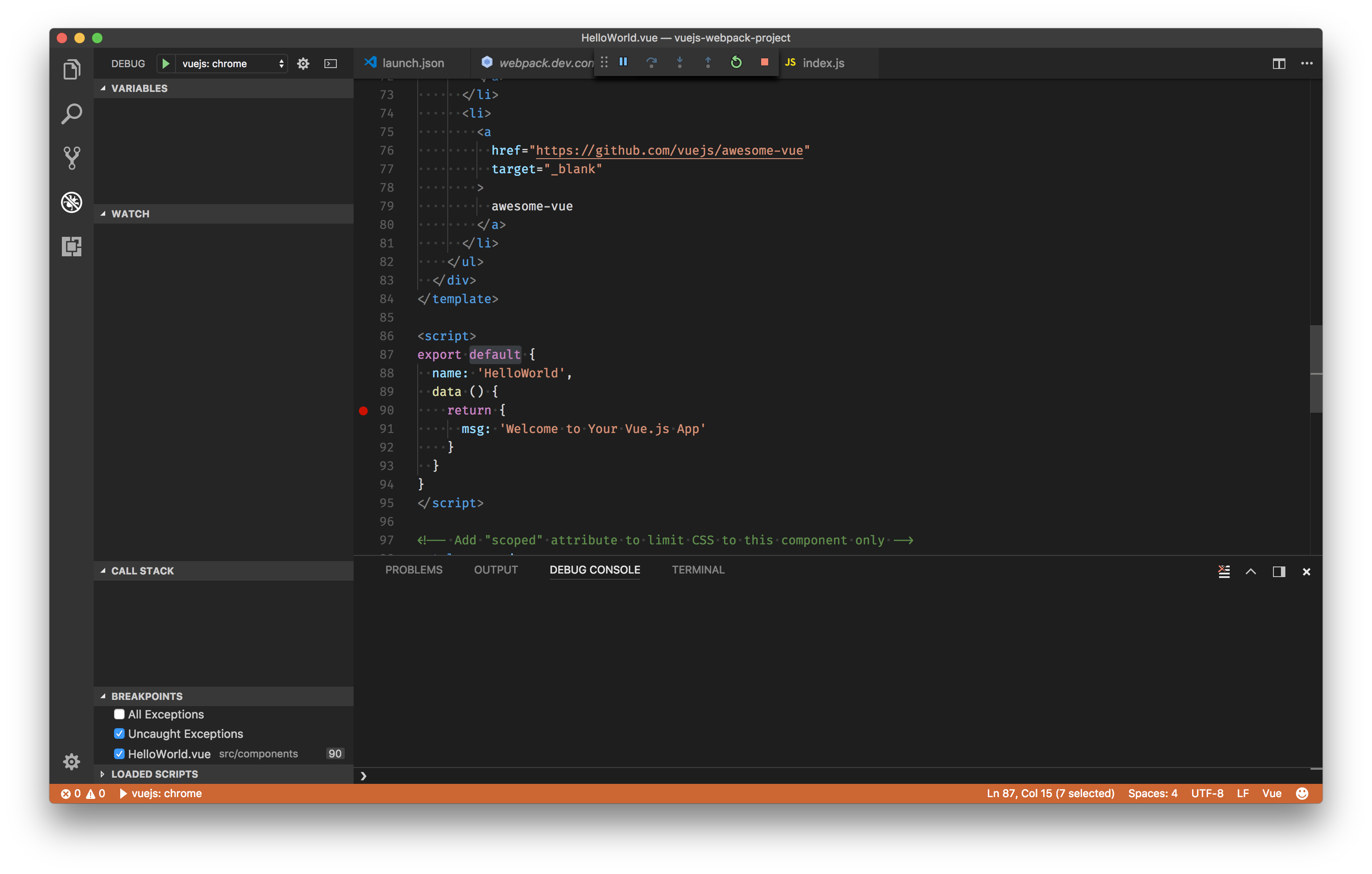
Poniendo un Breakpoint
Ponga un breakpoint en src/components/HolaMundo.vue en la
línea 90donde
la funcióndatadevuelve una cadena de texto.
Abra su terminal favorita en la carpeta raíz y corra su aplicación usando Vue CLI:
npm start
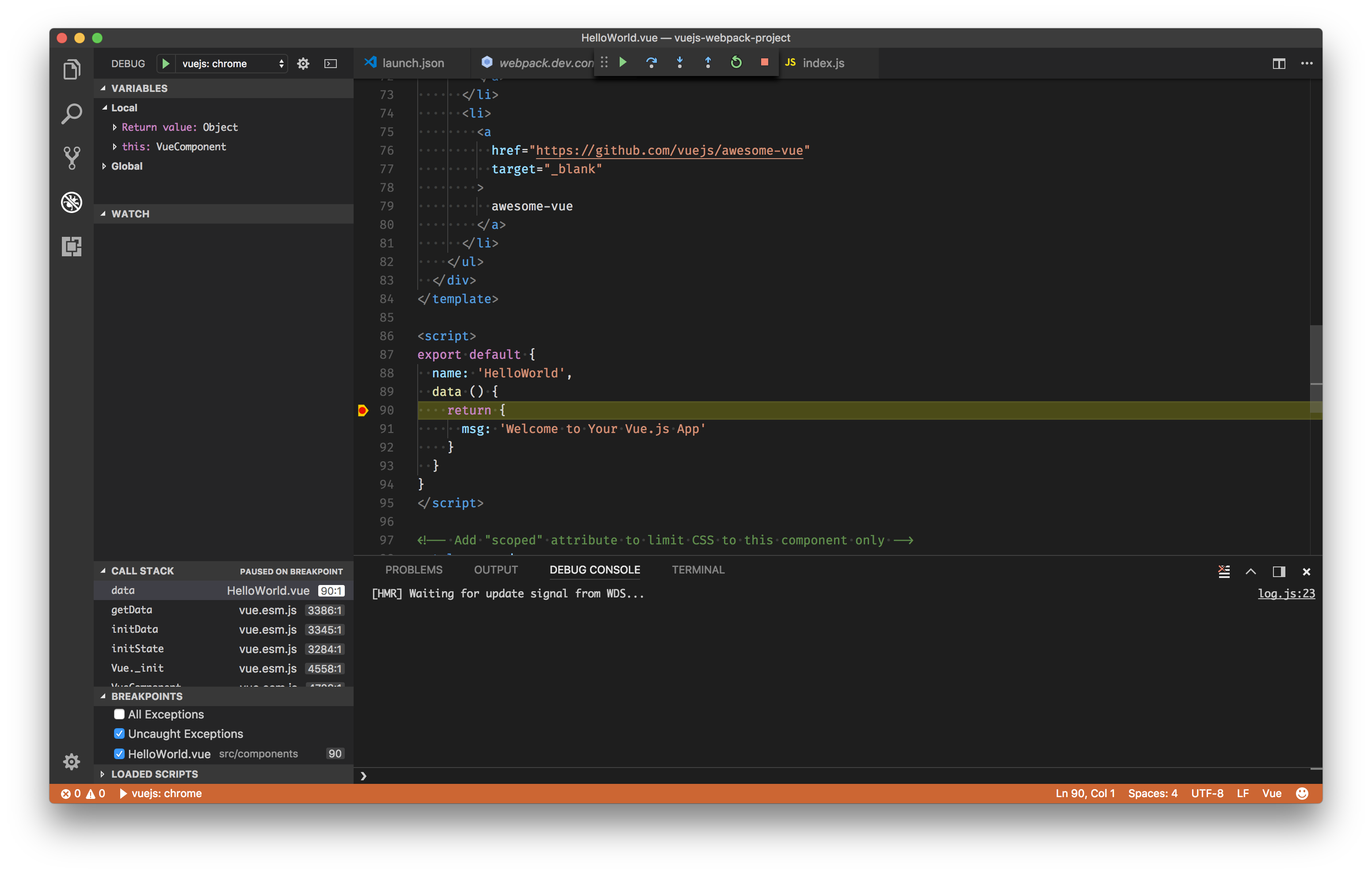
Vaya a la vista de Depuración, seleccione la configuración ‘vuejs: chrome/firefox’,
luego presione F5 o haga clic en el botón verde de reproducir.Su breakpoint debería ser alcanzado una vez que la nueva instancia de su navegador
se abra:http://localhost:8080.
Patrones Alternativos
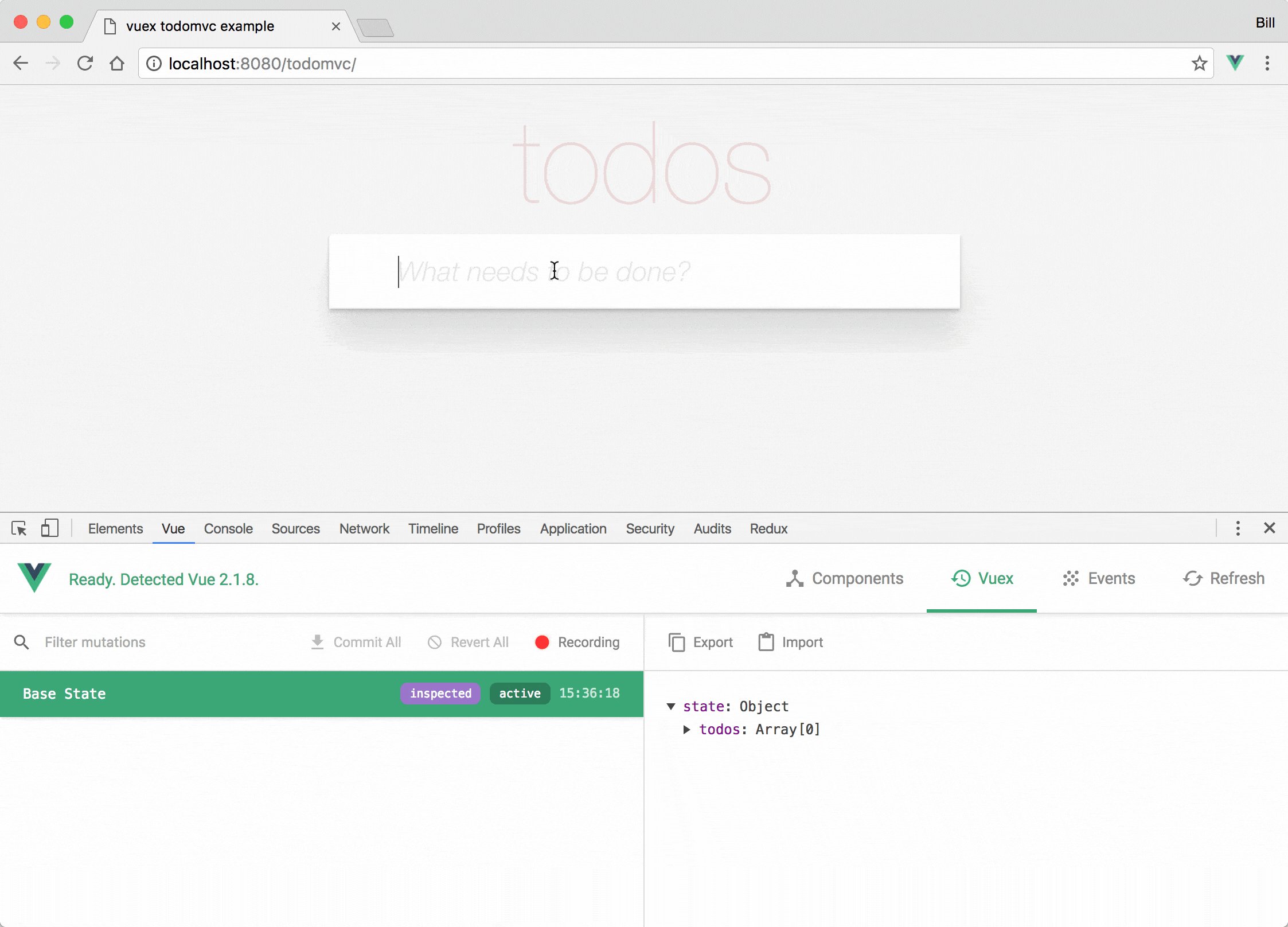
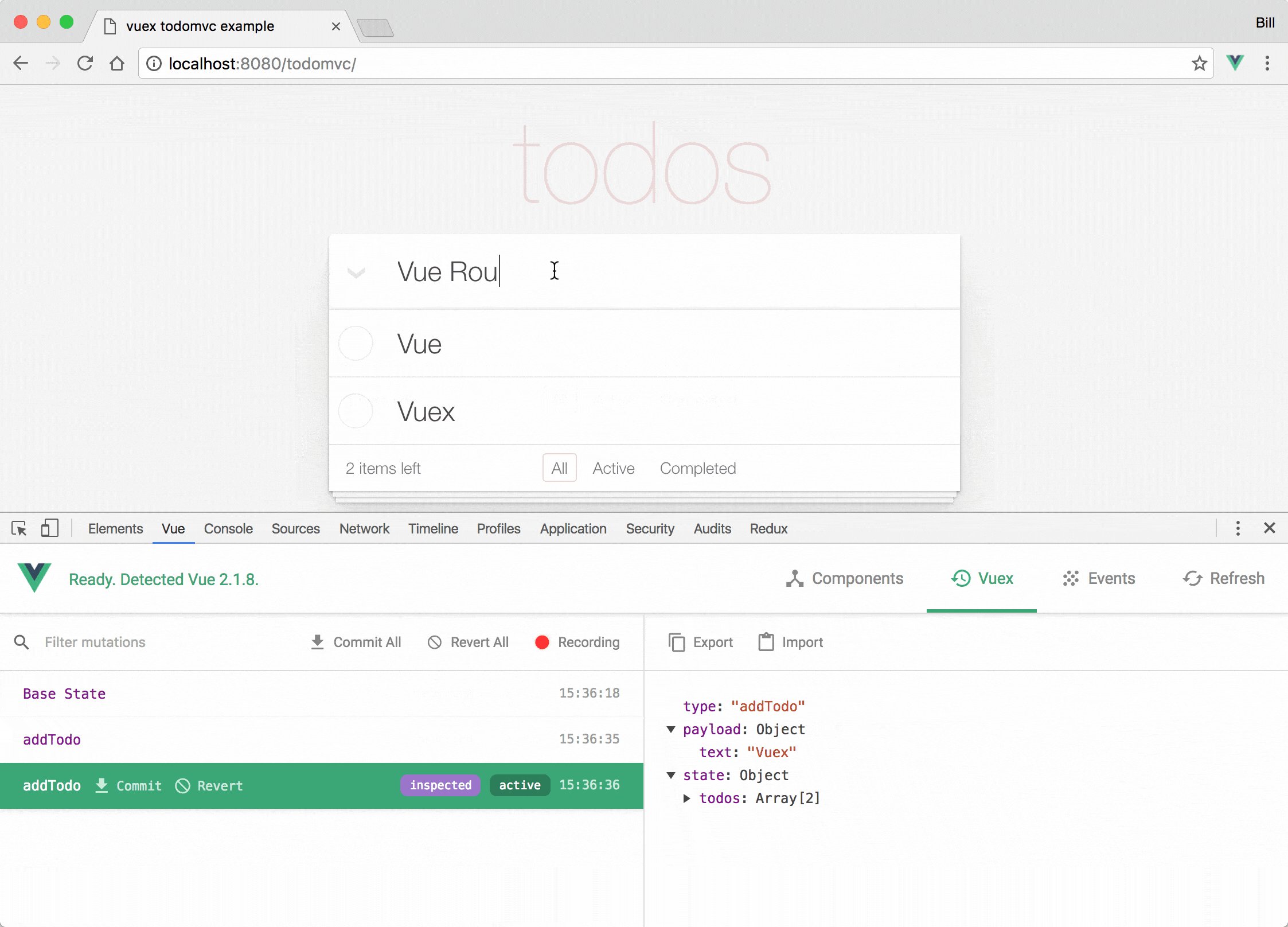
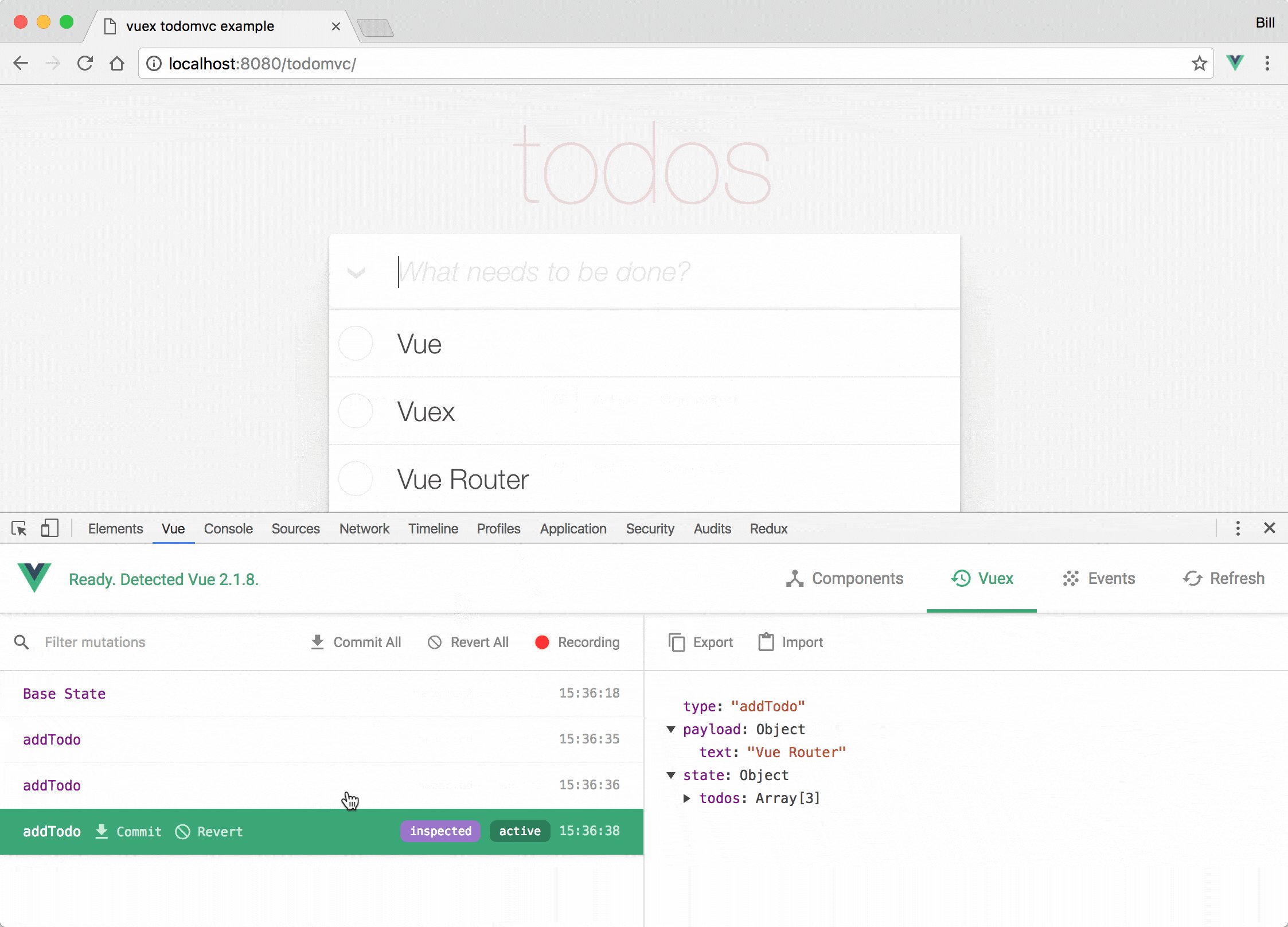
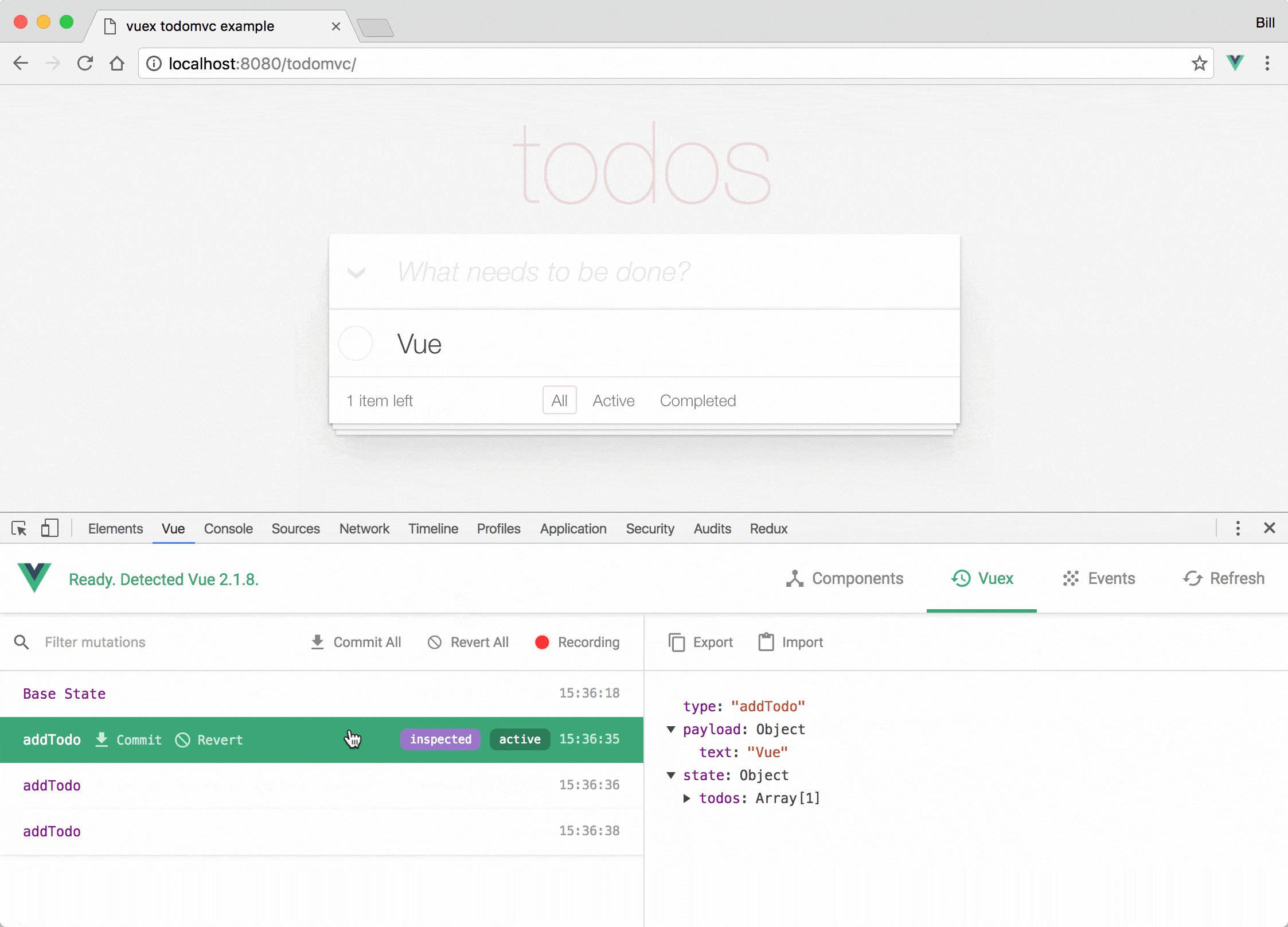
Vue Devtools
Hay otros modelos de depuración, variando en complejidad. El más simple y popular
es usar el excelente Vue.js devtools para Chrome y para Firefox.
Algunos de los beneficios de trabajar con las devtools es que le permite editar
las propiedades y ver los cambios reflejados en tiempo real. El otro gran
beneficio es la habilidad de depurar viajando en el tiempo para Vuex.

Por favor tenga presente que si la página usa una compilación minificada de
producción de Vue.js (como ser el link estándar del CDN), la inspección de
devtools estará deshabilitada por defecto lo cual no mostrará el panel de Vue.
Si se cambia a una versión no minificada, quizás sea necesario que recargue la
página forzadamente para poder verlo.
Simple Sentencia Debugger
El ejemplo anterior tiene un gran flujo de trabajo. Sin embargo, hay una
opción alternativa donde puede usar la sentencia nativa debugger
directamente en su código. Si elige trabajar de esta forma, es importante que
recuerde remover las sentencias una vez haya terminado.
<script> |
Expresiones de gratitud
Esta receta se basa en una contribución de Kenneth Auchenberg, disponible aquí.






